Coverage
Vitest supports Native code coverage via v8 and instrumented code coverage via istanbul.
Coverage Providers
Both v8 and istanbul support are optional. By default, v8 will be used.
You can select the coverage tool by setting test.coverage.provider to v8 or istanbul:
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
provider: 'v8' // or 'istanbul'
},
},
})When you start the Vitest process, it will prompt you to install the corresponding support package automatically.
Or if you prefer to install them manually:
npm i -D @vitest/coverage-v8npm i -D @vitest/coverage-istanbulV8 Provider
INFO
The description of V8 coverage below is Vitest specific and does not apply to other test runners. Since v3.2.0 Vitest has used AST based coverage remapping for V8 coverage, which produces identical coverage reports to Istanbul.
This allows users to have the speed of V8 coverage with accuracy of Istanbul coverage.
By default Vitest uses 'v8' coverage provider. This provider requires Javascript runtime that's implemented on top of V8 engine, such as NodeJS, Deno or any Chromium based browsers such as Google Chrome.
Coverage collection is performed during runtime by instructing V8 using node:inspector and Chrome DevTools Protocol in browsers. User's source files can be executed as-is without any pre-instrumentation steps.
- ✅ Recommended option to use
- ✅ No pre-transpile step. Test files can be executed as-is.
- ✅ Faster execute times than Istanbul.
- ✅ Lower memory usage than Istanbul.
- ✅ Coverage report accuracy is as good as with Istanbul (since Vitest
v3.2.0). - ⚠️ In some cases can be slower than Istanbul, e.g. when loading lots of different modules. V8 does not support limiting coverage collection to specific modules.
- ⚠️ There are some minor limitations set by V8 engine. See
ast-v8-to-istanbul| Limitations. - ❌ Does not work on environments that don't use V8, such as Firefox or Bun. Or on environments that don't expose V8 coverage via profiler, such as Cloudflare Workers.
Istanbul Provider
Istanbul code coverage tooling has existed since 2012 and is very well battle-tested. This provider works on any Javascript runtime as coverage tracking is done by instrumenting user's source files.
In practice, instrumenting source files means adding additional Javascript in user's files:
// Simplified example of branch and function coverage counters
const coverage = {
branches: { 1: [0, 0] },
functions: { 1: 0 },
}
export function getUsername(id) {
// Function coverage increased when this is invoked
coverage.functions['1']++
if (id == null) {
// Branch coverage increased when this is invoked
coverage.branches['1'][0]++
throw new Error('User ID is required')
}
// Implicit else coverage increased when if-statement condition not met
coverage.branches['1'][1]++
return database.getUser(id)
}
globalThis.__VITEST_COVERAGE__ ||= {}
globalThis.__VITEST_COVERAGE__[filename] = coverage - ✅ Works on any Javascript runtime
- ✅ Widely used and battle-tested for over 13 years.
- ✅ In some cases faster than V8. Coverage instrumentation can be limited to specific files, as opposed to V8 where all modules are instrumented.
- ❌ Requires pre-instrumentation step
- ❌ Execution speed is slower than V8 due to instrumentation overhead
- ❌ Instrumentation increases file sizes
- ❌ Memory usage is higher than V8
Coverage Setup
TIP
All coverage options are listed in Coverage Config Reference.
To test with coverage enabled, you can pass the --coverage flag in CLI or set coverage.enabled in vitest.config.ts:
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
enabled: true
},
},
})Including and Excluding Files from Coverage Report
You can define what files are shown in coverage report by configuring coverage.include and coverage.exclude.
By default Vitest will show only files that were imported during test run. To include uncovered files in the report, you'll need to configure coverage.include with a pattern that will pick your source files:
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
include: ['src/**/*.{ts,tsx}']
},
},
})├── src
│ ├── components
│ │ └── counter.tsx
│ ├── mock-data
│ │ ├── products.json
│ │ └── users.json
│ └── utils
│ ├── formatters.ts
│ ├── time.ts
│ └── users.ts
├── test
│ └── utils.test.ts
│
├── package.json
├── tsup.config.ts
└── vitest.config.tsTo exclude files that are matching coverage.include, you can define an additional coverage.exclude:
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
include: ['src/**/*.{ts,tsx}'],
exclude: ['**/utils/users.ts']
},
},
})├── src
│ ├── components
│ │ └── counter.tsx
│ ├── mock-data
│ │ ├── products.json
│ │ └── users.json
│ └── utils
│ ├── formatters.ts
│ ├── time.ts
│ └── users.ts
├── test
│ └── utils.test.ts
│
├── package.json
├── tsup.config.ts
└── vitest.config.tsCustom Coverage Reporter
You can use custom coverage reporters by passing either the name of the package or absolute path in test.coverage.reporter:
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
reporter: [
// Specify reporter using name of the NPM package
['@vitest/custom-coverage-reporter', { someOption: true }],
// Specify reporter using local path
'/absolute/path/to/custom-reporter.cjs',
],
},
},
})Custom reporters are loaded by Istanbul and must match its reporter interface. See built-in reporters' implementation for reference.
const { ReportBase } = require('istanbul-lib-report')
module.exports = class CustomReporter extends ReportBase {
constructor(opts) {
super()
// Options passed from configuration are available here
this.file = opts.file
}
onStart(root, context) {
this.contentWriter = context.writer.writeFile(this.file)
this.contentWriter.println('Start of custom coverage report')
}
onEnd() {
this.contentWriter.println('End of custom coverage report')
this.contentWriter.close()
}
}Custom Coverage Provider
It's also possible to provide your custom coverage provider by passing 'custom' in test.coverage.provider:
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
provider: 'custom',
customProviderModule: 'my-custom-coverage-provider'
},
},
})The custom providers require a customProviderModule option which is a module name or path where to load the CoverageProviderModule from. It must export an object that implements CoverageProviderModule as default export:
import type {
CoverageProvider,
CoverageProviderModule,
ResolvedCoverageOptions,
Vitest
} from 'vitest'
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider()
},
// Implements rest of the CoverageProviderModule ...
}
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider'
options!: ResolvedCoverageOptions
initialize(ctx: Vitest) {
this.options = ctx.config.coverage
}
// Implements rest of the CoverageProvider ...
}
export default CustomCoverageProviderModulePlease refer to the type definition for more details.
Ignoring Code
Both coverage providers have their own ways how to ignore code from coverage reports:
When using TypeScript the source codes are transpiled using esbuild, which strips all comments from the source codes (esbuild#516). Comments which are considered as legal comments are preserved.
You can include a @preserve keyword in the ignore hint. Beware that these ignore hints may now be included in final production build as well.
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {
-/* v8 ignore if */
+/* v8 ignore if -- @preserve */
if (condition) {Examples
/* v8 ignore if -- @preserve */
if (parameter) {
console.log('Ignored')
}
else {
console.log('Included')
}
/* v8 ignore else -- @preserve */
if (parameter) {
console.log('Included')
}
else {
console.log('Ignored')
} /* v8 ignore next -- @preserve */
console.log('Ignored')
console.log('Included')
/* v8 ignore next -- @preserve */
function ignored() {
console.log('all')
console.log('lines')
console.log('are')
console.log('ignored')
}
/* v8 ignore next -- @preserve */
class Ignored {
ignored() {}
alsoIgnored() {}
}
/* v8 ignore next -- @preserve */
condition
? console.log('ignored')
: console.log('also ignored') /* v8 ignore next -- @preserve */
try {
console.log('Ignored')
}
catch (error) {
console.log('Ignored')
}
try {
console.log('Included')
}
catch (error) {
/* v8 ignore next -- @preserve */
console.log('Ignored')
/* v8 ignore next -- @preserve */
console.log('Ignored')
}
// Requires rolldown-vite due to esbuild's lack of support.
// See https://vite.dev/guide/rolldown.html#how-to-try-rolldown
try {
console.log('Included')
}
catch (error) /* v8 ignore next */ {
console.log('Ignored')
} switch (type) {
case 1:
return 'Included'
/* v8 ignore next -- @preserve */
case 2:
return 'Ignored'
case 3:
return 'Included'
/* v8 ignore next -- @preserve */
default:
return 'Ignored'
}/* v8 ignore file -- @preserve */
export function ignored() {
return 'Whole file is ignored'
}Coverage Performance
If code coverage generation is slow on your project, see Profiling Test Performance | Code coverage.
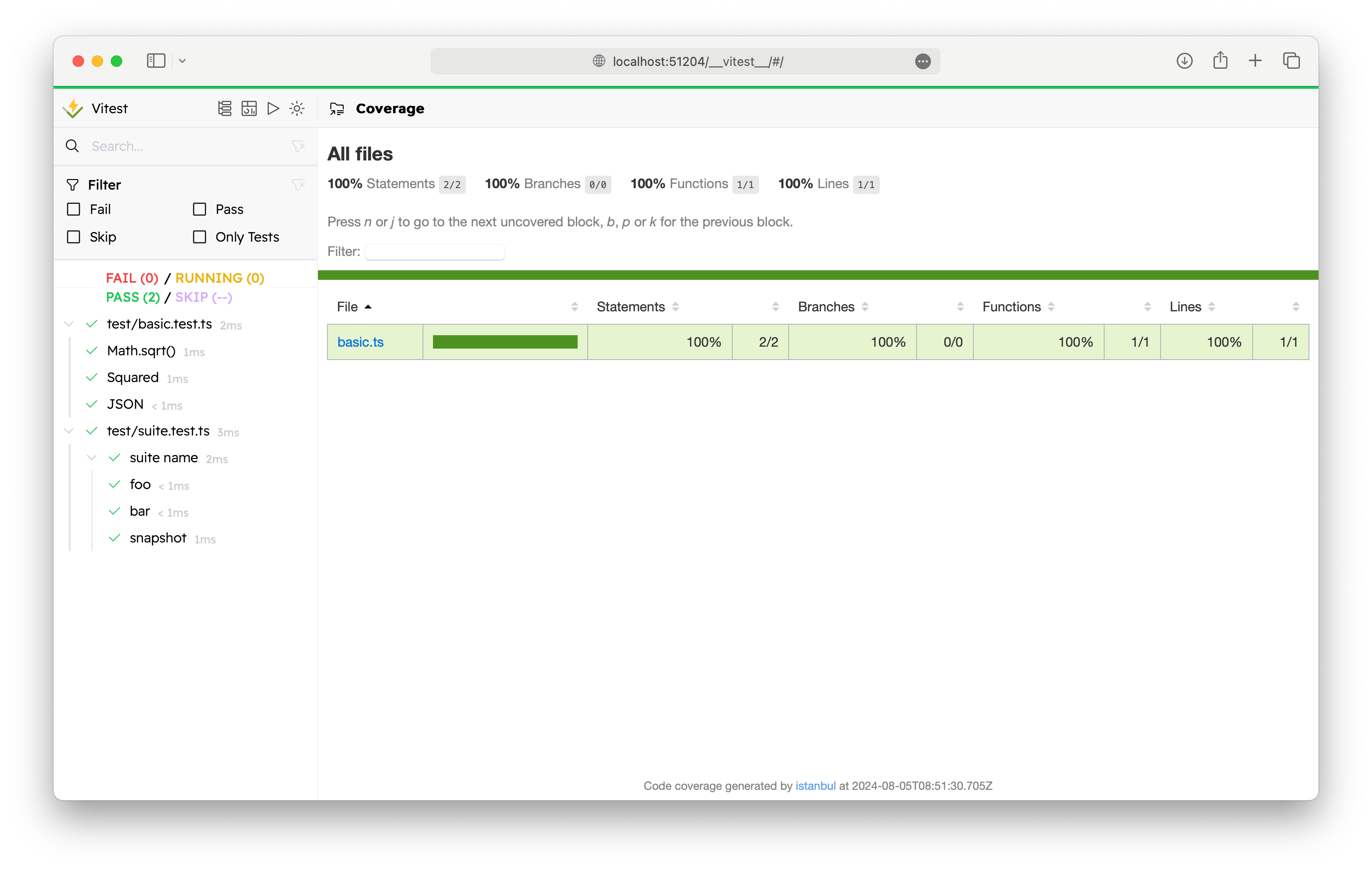
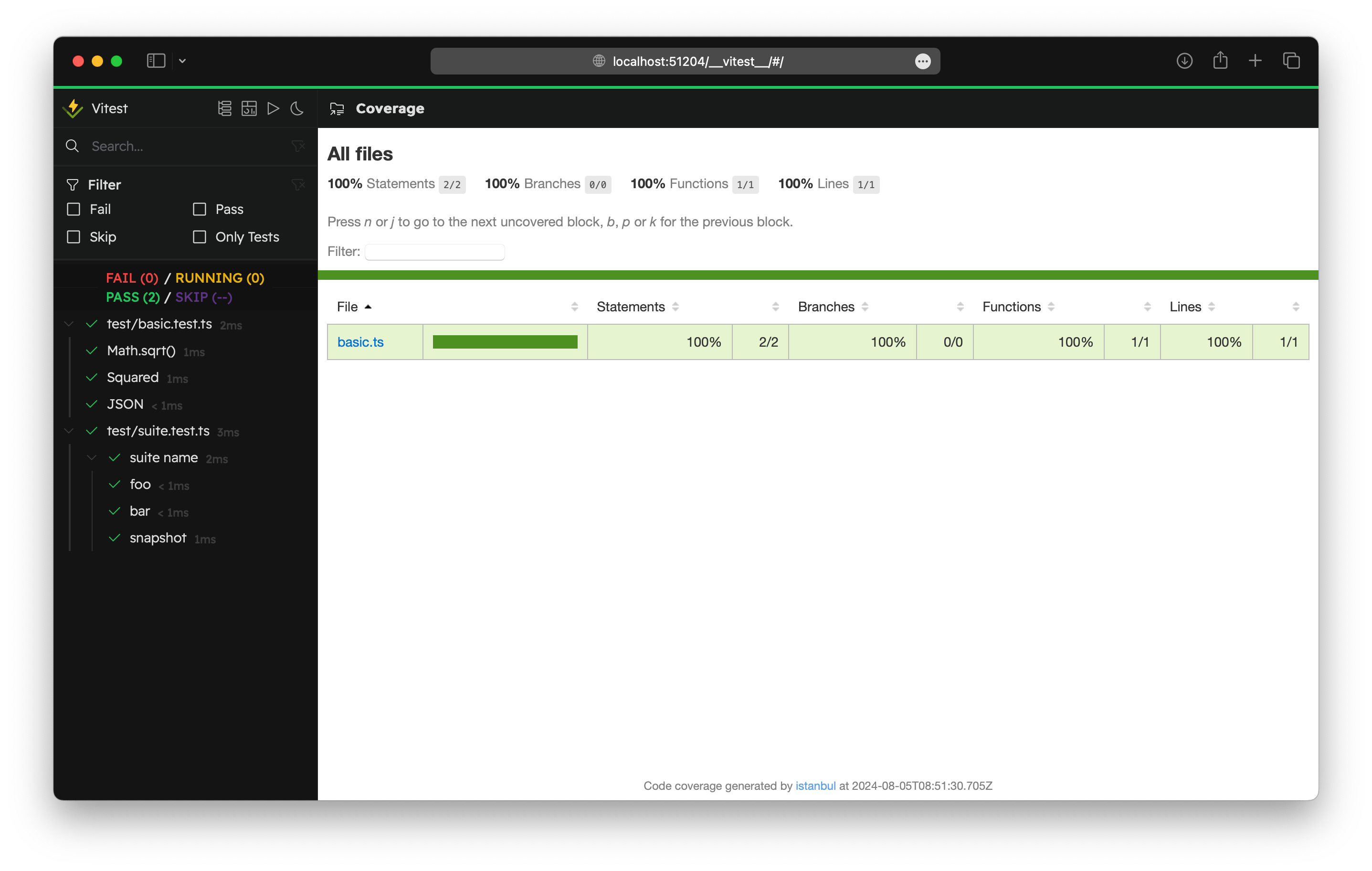
Vitest UI
You can check your coverage report in Vitest UI.
Vitest UI will enable coverage report when it is enabled explicitly and the html coverage reporter is present, otherwise it will not be available:
- enable
coverage.enabled=truein your configuration file or run Vitest with--coverage.enabled=trueflag - add
htmlto thecoverage.reporterlist: you can also enablesubdiroption to put coverage report in a subdirectory